
A Simple Vector Editor
| Home | |
 |
Back To Tips Page |
 |
A Simple Vector Editor |
|
This is a little toy project I did because we had an application that required a number of simple images described as vectors. This was the editor I created to allow me to create and modify these simple images. The output files can be included as resources and used by my Polygon Drawing Class. (Actually, the polygon class is not used in this application, because I created it before I created the polygon class).
I thought it would provide an interesting example of programming techniques, and in any case it makes my polygon class a bit more usable.
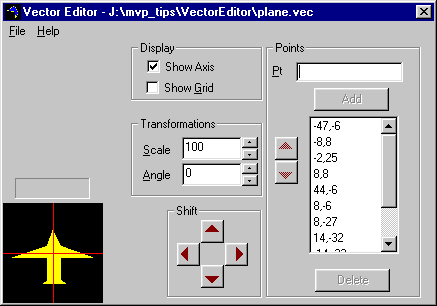
The idea is that there is a 100 ×100 grid, with origin in the center at 0,0 and coordinates ranging ±50, and all images are drawn within this grid. They may be scaled later. There are controls for scaling and rotating the image.
The use is fairly obvious for the most part. The standard file menu allows you to create, save, or open vector files. The vector is stored as a vertex list. There are two arrow keys next to the image list that allow you to rearrange the points.
The points are editable; clicking twice (not double-clicking) on a point makes it directly editable. The effects will be seen when you hit Enter or select out of the item.
There are four arrows that modify the list by adding or subtracting 1 from the x or y axis to move the image left, right, up, or down.
You can type in a new point and click the Add button, and it will be added following the current selection (if there is no selection, it is added at the end of the list).
Clicking the mouse in the drawing will transfer the mouse coordinates to the input box. Double-clicking the mouse in the drawing will also perform an Add operation. What I do is click in the approximate areas I want, then clean it up doing hand-editing. Nothing deep, but it greatly simplified the creation of a number of scalable "icons" for a graphical representation of moving objects.
Selecting a point in the point list will highlight that point in the drawing with a small red circle. The Delete button deletes the currently selected point. File | New deletes all the points.

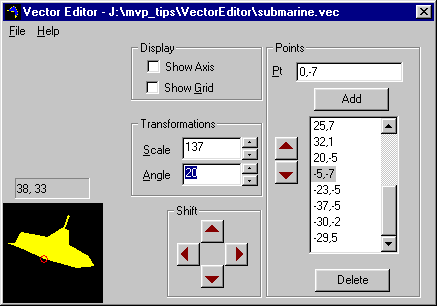
Here's a little submarine icon I drew in about seven minutes. It is shown rotated 20°. Note the small red circle at the bottom that represents the highlighted point. I turned the grid off to get a clearer image.

![]()
The views expressed in these essays are those of the author, and in no way represent, nor are they endorsed by, Microsoft.